MonoBehaviour
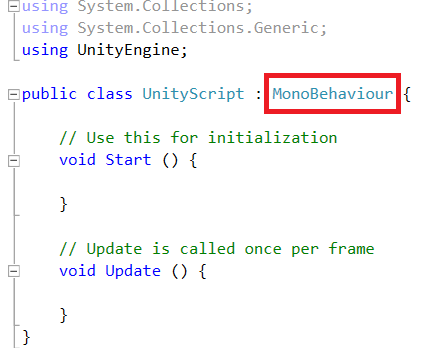
유니티 상에서 스크립트를 생성하게 되면 해당 클래스는 항상 MonoBehaviour의 상속을 받게 만들어진다.
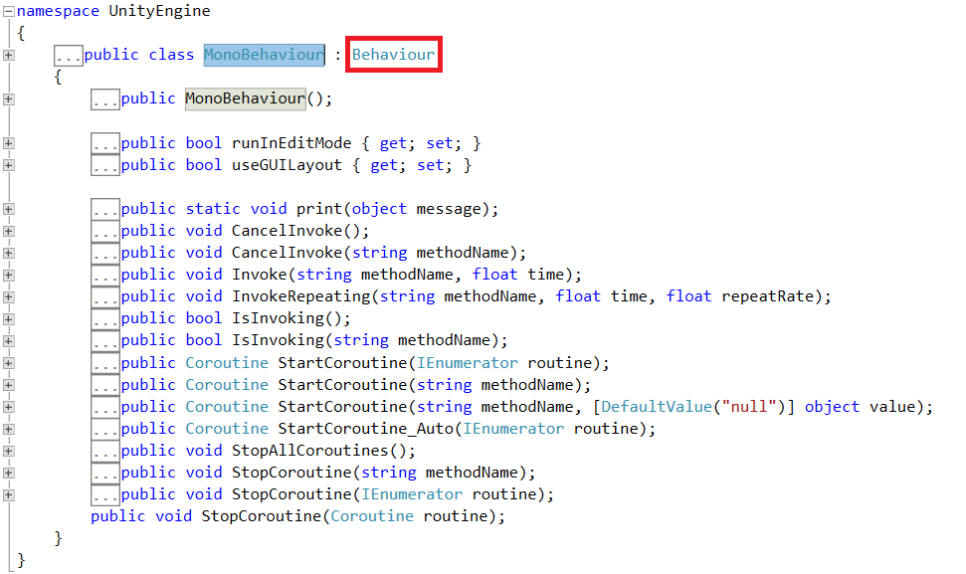
위와 같이 상속받는 대상을 파고 들어가본다면
MonoBehaviour -> Behaviour -> Component -> Object 로 상속형태가 이루어져있다.
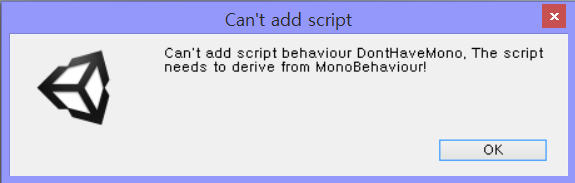
그리고 MonoBehaviour를 상속받지 않는 스크립트를 inspector창에서 컴포넌트로 붙힐 수는 없다.
또한 MonoBehaviour를 상속받는 클래스는 코드상 new로 할당 받을 수 없다.
아래의 코드가 쓰여진다면 newTest는 null이 들어간다.
그리고 MonoBehaviour에는 Unity의 중요하며 기본적인 함수들을 지원한다.
- Awake() : Start()함수와 같이 실행될 때 제일 먼저 한번만 호출된다. 게임오브젝트가 비활성화 상태라도 호출이 된다.
- Start() : Awake()함수와 같이 실행될 때 Awake()함수 뒤에 한번만 호출된다. 하지만 비활성화 상태라면 호출되지 않는다.
- Update() : 유니티 내부의 프레임 속도에 맞춰 매 프레임마다 한번씩 호출되는 함수이다.
- LateUpdate() : Update()함수 뒤에 호출되는 함수로서 Update()함수와 마찬가지로 프레임마다 한번씩 호출된다.
- FixedUpdate() : 프레임마다 진행되는 시간은 일정하지 않은데 이 함수는 고정된 일정 시간을 간격으로 한번씩 호출된다.
중요한 것은 만약 스크립트가 여러개 존재한다면 각 스크립트마다 Awake(), Start(), Update()함수들이 언제 호출되는지
정해져 있지 않기 때문에 신경써서 코딩을 해주어야 한다.
위의 함수들이 잘 실행이 되는지 확인해 보는 방법으로 Console창에 글을 띄우는 방법이 있다.
'Debug.Log("띄울 글")' 코드를 통해 Console창에 내용을 출력할 수 있다.
GameObject 이동방법
게임오브젝트의 transform에는 오브젝트의 위치값, 각도, 스케일등을 가지고 있다.
게임오브젝트를 이동시키려면 transform의 위치값을 변경해 주면 된다.
Start()함수나 Update()함수에 transform.position = new Vector3(0, 0, 5); 를 해준다면 z값이 5인 위치로 변경된다.
position에는 localPosition도 따로 존재하기때문에 로컬좌표를 변경하기 위해선 localPosition을 사용해주면 된다.
오브젝트의 각도를 조절하기 위해선 Quaternion을 사용해주면 된다.
데이터를 Import하는 방법
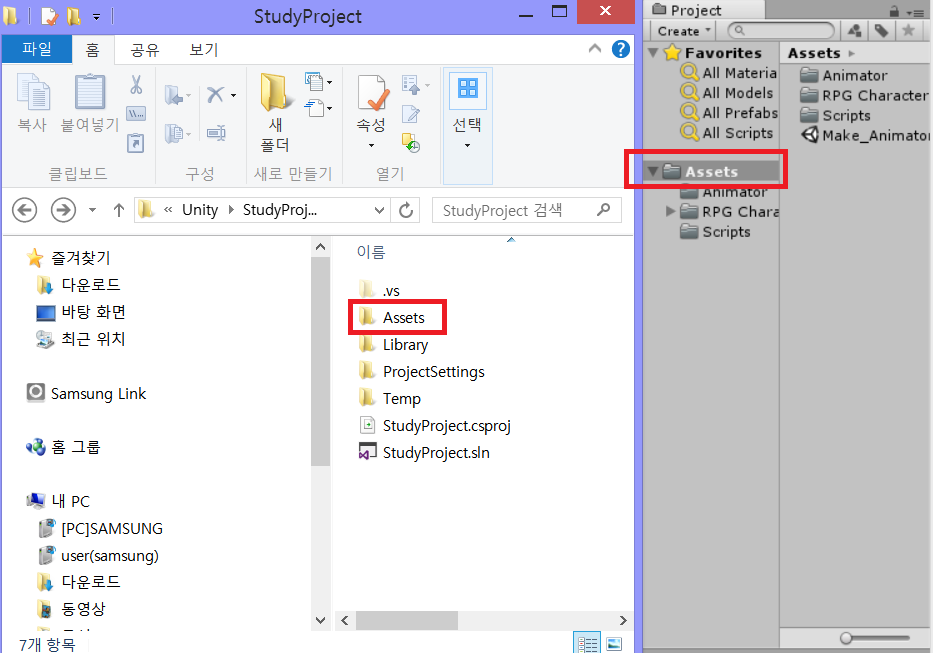
유니티 프로젝트를 생성하면 Assets 폴더가 자동 생성되는데
외부에서 리소스 파일들을 받아오기위해선 이 폴더 안에 리소스들을 넣어주면 된다.
Assets폴더 내부에 리소스를 넣고 유니티 화면으로 전환하면 자동으로 Import 로딩이 뜨며 임포트가 완료된다.
Material 변경
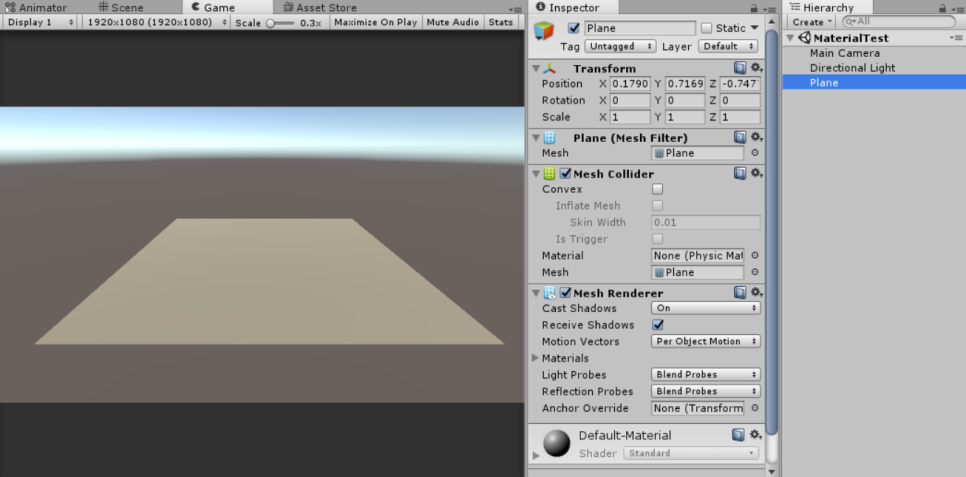
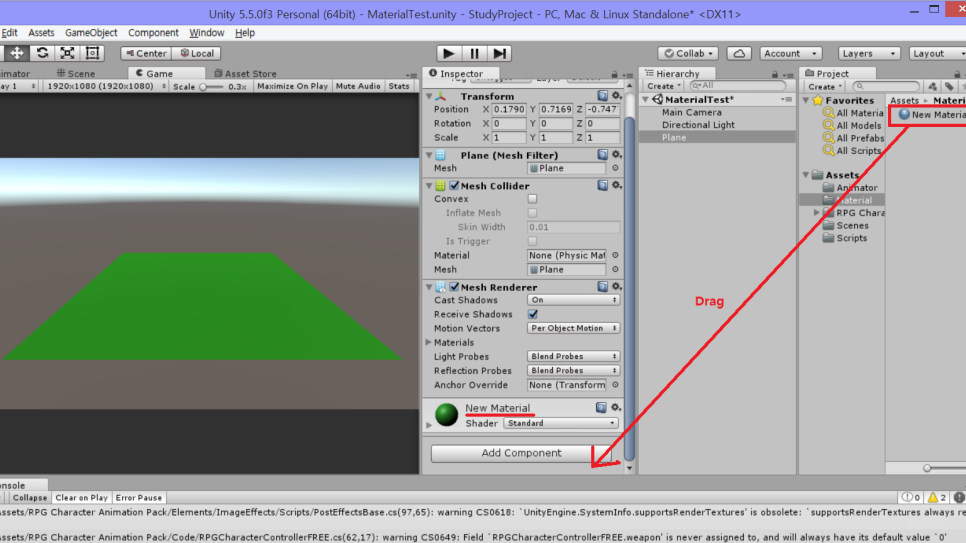
만약 임포트한 파일의 텍스쳐가 마음에 들지 않아 사용자 임의로 바꾸기를 원한다면 material 파일을 만들어서
게임오브젝트에 컴포넌트로 넣어주면된다.
Material을 만들고 원하는대로 변경한 후 변경할 게임오브젝트에 드래그만 해준다면 위의 두번째 사진처럼
Material이 New Material로 변화되는것을 확인할 수 있다.
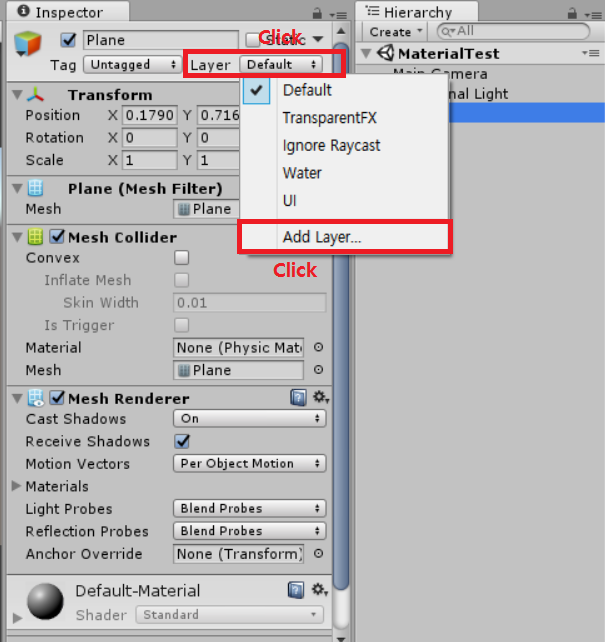
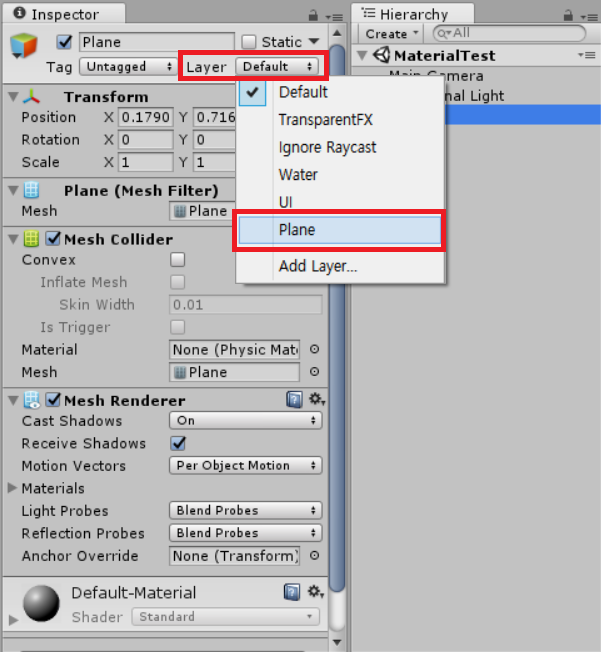
Layer 추가 방법
게임오브젝트를 클릭하면 컴포넌트 위에 Tag란과 Layer를 볼 수 있다.
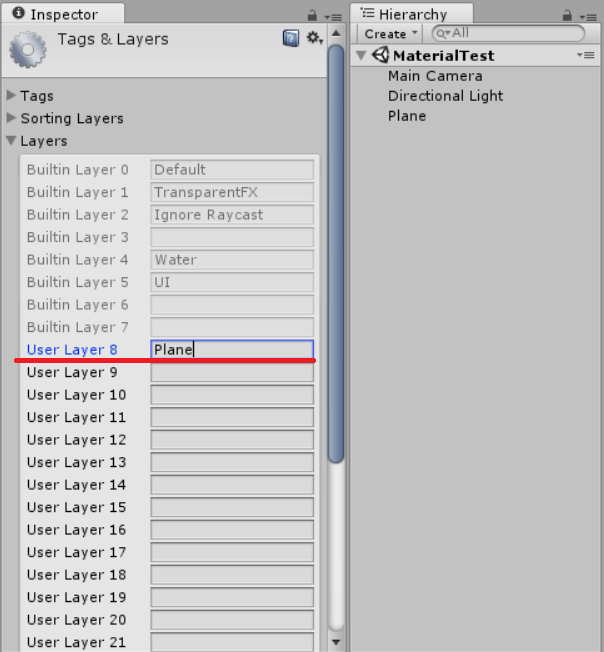
Layer를 설정하기 위해선 Add Layer... 를 선택하여 2번째 사진처럼 원하는 Layer 이름을 작성해준다.
그러면 바로 위 사진처럼 원하는 Layer 네임을 가지는 것을 볼 수 있다.
'게임엔진(GameEngine) > Unity3D' 카테고리의 다른 글
| 성능 측정시 고려해야 하는 사항, JIT 컴파일 (0) | 2017.09.07 |
|---|---|
| WaitForTargetFPS : VSync를 꺼서 CPU 점유율을 줄이자 (0) | 2017.09.07 |
| 유니티 메모리 관리 - 4 (GC와 메모리풀, Static 확장함수) (0) | 2017.08.28 |
| 유니티 메모리 관리 - 3 (Struct , Class 와 Static) (0) | 2017.08.28 |
| 유니티 메모리 관리 - 2 (참조, 힙 그리고 GC) (0) | 2017.08.28 |