TCP/IP 네트웍에서 포트 번호는, 들어오는 트래픽을 컴퓨터 내에서 실행되고 있는 적절한 프로그램에 분배시키기 위해 할당되는 숫자를 말한다. 이것은 물리적인 플러그나 소켓이 아니며, 다만 논리적인 할당일 뿐이다
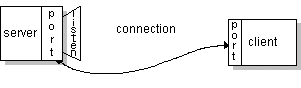
# 프로그래밍에서, 포트는 "논리적인 접속장소"이며, 특히 인터넷 프로토콜인 TCP/IP를 사용할 때에는 클라이언트 프로그램이 네트웍 상의 특정 서버 프로그램을 지정하는 방법으로 사용된다. 웹 프로토콜인 HTTP와 같이, TCP/IP의 상위 프로토콜을 사용하는 응용프로그램에서는 미리 지정된 포트번호 들을 가지고 있다. 이런 것들은 IANA에 의해 지정되었으며, "잘 알려진 포트들"이라고 불린다. 다른 응용프로그램 프로세스들은 매번 접속할 때마다 포트번호가 동적으로 부여된다. 서버 프로그램이 처음 시작되면, 지정된 포트번호로 바인드된다. 그 서버를 사용하려는 모든 클라이언트 프로그램들은 지정된 포트번호에 바인드해야만 한다.
바인드가 되면 두개의 컴퓨터간 네트워크를 이용한 통신시 발신지 컴퓨터에서 출발한 사용자 데이터(패킷)는 TCP/IP의 각 계층을 거치면서 최종적으로 목적지 주소(IP)를 가지고 있는 컴퓨터에 도착하게 됩니다. 패킷을 수신한 컴퓨터는 전송시에 사용되었던 주소필드를 제거하고, 패킷 안에 있는 데이터만을 응용프로그램에 넘겨줍니다.
결국 데이터를 넘겨줄 컴퓨터에는 FTP, Mail, Telnet, SSH, Web 등 다양한 종류의 응용프로그램이 기동하고 있을 것입니다. 수신측 컴퓨터가 인터넷 계층에서 패킷을 수신한 후 응용층으로 데이터를 전달하려고 할 때, 컴퓨터내에 기동중인 많은 응용프로그램들 중 누구에게 데이터를 전달해야 하는지 어떻게 구분할까요? 이러한 문제를 해결하기 위해서 운영체제는 응용프로그램의 논리적인 주소인 Port 번호라는 것을 이용합니다. 즉 각각의 응용프로그램 (서비스)에 유일한 논리적 주소인 Port 번호를 할당하여서, 전송계층에서 응용프로그램을 구분할 수 있도록 하고 있습니다.
포트번호는 0부터 65536 이다. 포트번호 0부터 1024까지는 어떤 특권을 가진 서비스에 의해 사용될 수 있도록 예약되어 있다. HTTP 서비스를 위해서는 대개 80번 포트가 지정되는데, URL에 이를 적을 필요는 없다.
# 하드웨어적인 경우, 컴퓨터나 통신장비에서, 포트는 일반적으로 다른 장치에 물리적으로 접속되는 특정한 부위를 말하며, 대개 소켓이나 플러그 등의 형태로 되어 있다. 일반적으로 PC에는 하나 이상의 직렬 포트와 한 개의 병렬 포트가 제공된다. 직렬 포트는 한번에 한 비트씩 모뎀과 같은 주변장치로 전송하는 직렬 전송을 지원하며, 병렬 포트는 한번에 여러 비트씩 프린터와 같은 주변 장치로 전송할 수 있는 병렬 전송을 지원한다.
# Port 번호는 16 비트 크기의 정수로 되어 있어 1부터 65535번까지를 사용할 수 있으며, 자주 사용되는 표준 인터넷 서비스에 대해서는 그 번호가 미리 할당(약속)되어져 있습니다. 이러한 것을 잘 알려진 포트(Well-Known Port)라 하며, 관리는 국제 인터넷
할당번호 관리기관인 IANA(Internet Assigned Numbers Authority)에서 하고 있습니다.
예를 들면 FTP는 21번, Telnet 는 23번, SMTP(mail)는 25번, HTTP 는 80번 등으로 약속되어져 있습니다. 보통은 이러한 Well-Known 포트를 각 운영체제별로 "Services"라는 파일로 저장하고 있습니다. IANA에 의하면 보통 1번부터 1023까지는 Well-Known Port 영역으로 예약되어 있으며,
그 이상은 어플리케이션 서비스를 위해 할당되거나, 혹은 그때그때 임시로 할당되는 Port 번호들입니다.
Port 번호의 저장
Unix의 경우 : /etc/services
Windows의 경우 : C:\windows\services
Windows NT의 경우 : C:\winnt\system32\dirvers\etc\services 파일로 저장합니다.
호스트 (네트워크)
네트워크 호스트(network host)는 컴퓨터 네트워크에 연결된 컴퓨터나 기타 장치이다. 네트워크 호스트는 정보 리소스, 서비스, 애플리케이션을 네트워크 상의 사용자나 기타 노드에 제공할 수 있다. 네트워크 호스트는 네트워크 주소가 할당된 네트워크 노드이다.
서버와 호스트
모든 서버는 호스트이지만 모든 호스트가 서버인 것은 아니다. 네트워크에 연결이 확립된 모든 장치는 호스트의 자격이 있는 반면, 다른 장치(클라이언트)로부터의 연결을 수락하는 호스트만 서버가 될 수 있다.
개념의 기원
운영 체제에서 터미널 호스트라는 용어는 전통적으로 서비스를 컴퓨터 터미널에 제공하는 다중 사용자 컴퓨터나 소프트웨어, 또는 서비스를 소형이거나 기능이 떨어지는 장치[1]에 제공하는 컴퓨터(예: 텔레타입 터미널이나 비디오 터미널을 서비스하는 메인프레임 컴퓨터)를 가리킨다. 그 밖의 예로는 텔넷 호스트(텔넷 서버)와 xhost(X 윈도 클라이언트)를 들 수 있다.
문서는 통신 네트워크에 연결되는 범용 목적의 컴퓨터 시스템으로서 호스트를 정의한다. (운영 체제에 참여하는 리소스를 달성하는 목적)[2]
포트 (컴퓨터 네트워킹)
인터넷 프로토콜 스위트에서 포트(port)는 운영 체제 통신의 종단점이다. 이 용어는 하드웨어 장치에도 사용되지만, 소프트웨어에서는 네트워크 서비스나 특정 프로세스를 식별하는 논리 단위이다. 주로 포트를 사용하는 프로토콜은 전송 계층 프로토콜이라 하며, 예를 들어 전송 제어 프로토콜(TCP)와 사용자 데이터그램 프로토콜(UDP)가 있다. 각 포트는 번호로 구별되며 이 번호를 포트 번호라고 한다. 포트 번호는 IP 주소와 함께 쓰여 해당하는 프로토콜에 의해 사용된다.
사용 및 표기
URI 문법에 의해서 사용 및 표기할 수 있으며, IP 주소와 함께 URL을 표기하는 예는 다음과 같다.
ftp://000.000.000.000:21
위 표기에서 ftp://는 URI 스킴과 구분 기호를, 000.000.000.000은 IP 주소를 의미하며 : 다음의 21은 포트 번호를 의미한다.
포트 번호를 생략 가능한 경우가 있는데 예를 들면,
http://000.000.000.000
위와 같은 같은 월드 와이드 웹 URL은 기본적으로 80번 포트를 사용하므로 웹 브라우저는 자동적으로 이를 다음과 같은 의미로 처리한다.
http://000.000.000.000:80
일반적인 포트 번호

이 부분의 본문은
TCP/UDP의 포트 목록입니다.
포트 번호는 크게 세 종류로 구분된다.
- 0번 ~ 1023번: 잘 알려진 포트 (well-known port)
- 1024번 ~ 49151번: 등록된 포트 (registered port)
- 49152번 ~ 65535번: 동적 포트 (dynamic port)
잘 알려진 포트 번호의 대표적 예는 다음과 같다.
ref :
http://memoweb.tistory.com/entry/%ED%8F%AC%ED%8A%B8%EC%9D%98-%EA%B0%9C%EB%85%90%EA%B3%BC-%EB%B3%B8%EC%A7%88-port
https://ko.wikipedia.org/wiki/%ED%98%B8%EC%8A%A4%ED%8A%B8_(%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC)
https://ko.wikipedia.org/wiki/%ED%8F%AC%ED%8A%B8_(%EC%BB%B4%ED%93%A8%ED%84%B0_%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%82%B9)