여러분 소스 관리를 하시다 보면 꼭 소스 세이프의 한계를 느끼실껍니다.
저는 svn을 새로 도입 해봤는데요.
나름 정리 해봅니다.

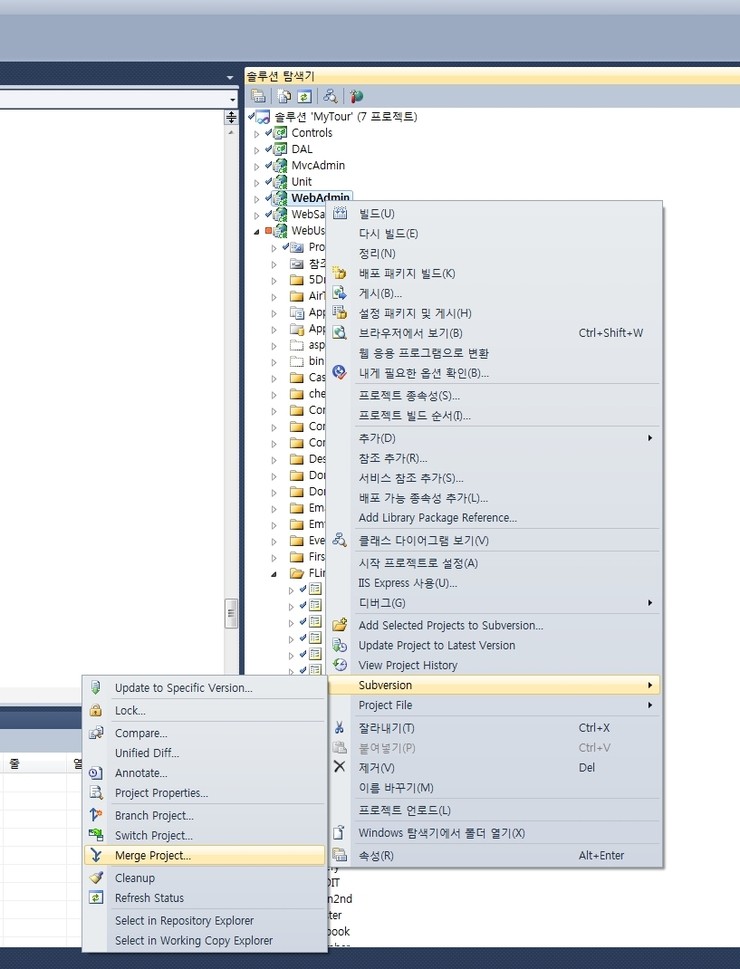
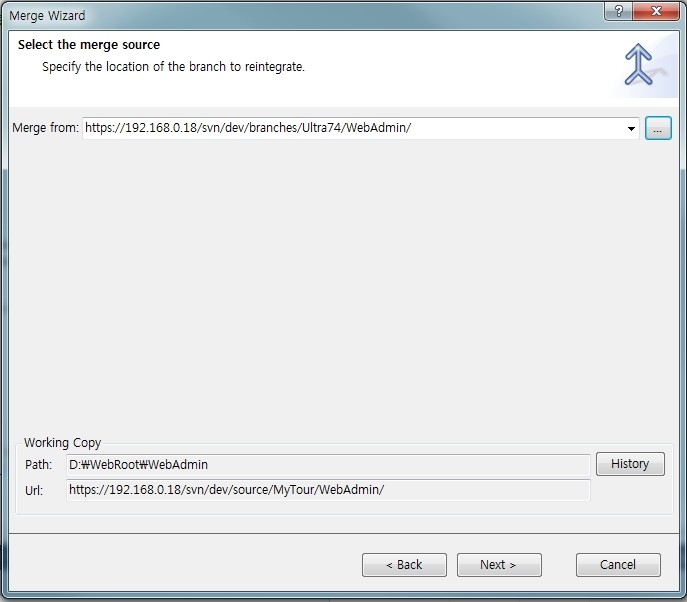
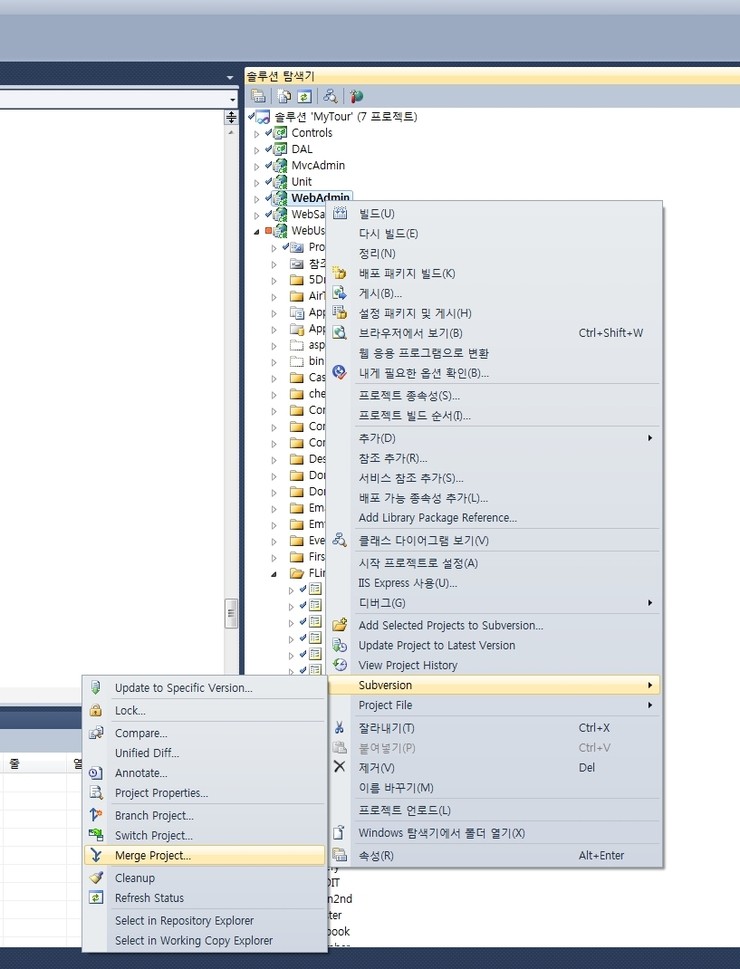
먼저 Subversion에서 Merge Project를 선택합니다.
Branch Project 를 해서 먼저 프로젝트를 분기 시켜서 개발을 하시다 개발이 완료 된 경우
기존의 프로젝트에서 분기한 프로젝트를 병합하는 기능입니다.

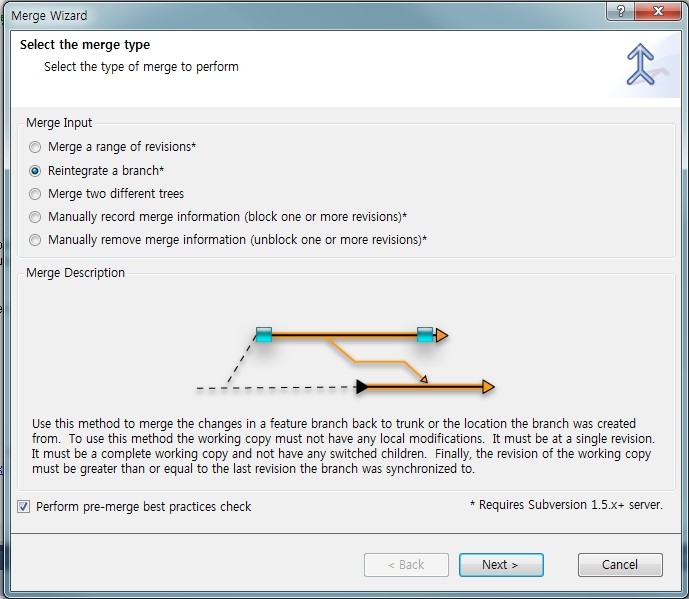
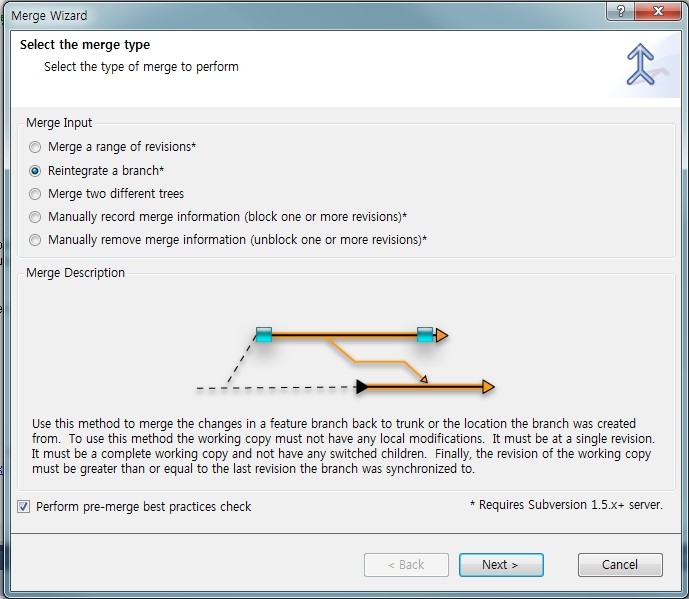
병합방법이 나오는데 자세히는 모르겠고 저는 두번째 방법을 선택했습니다.
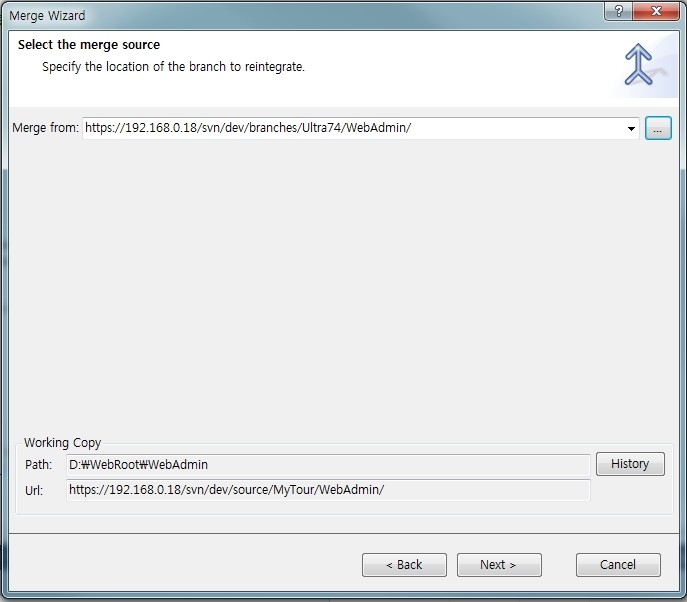
현재 기준 프로젝트에서 새로 분기한 프로젝트를 병합하는 방법입니다.

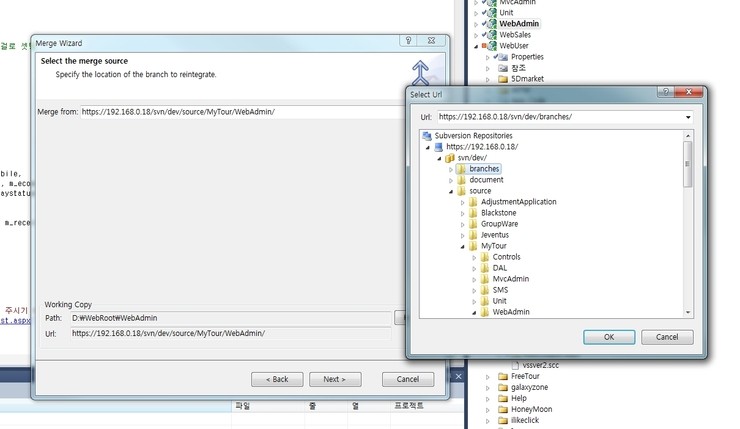
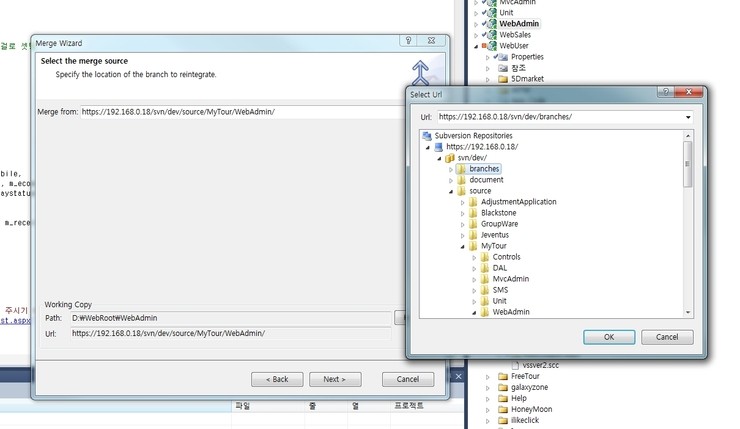
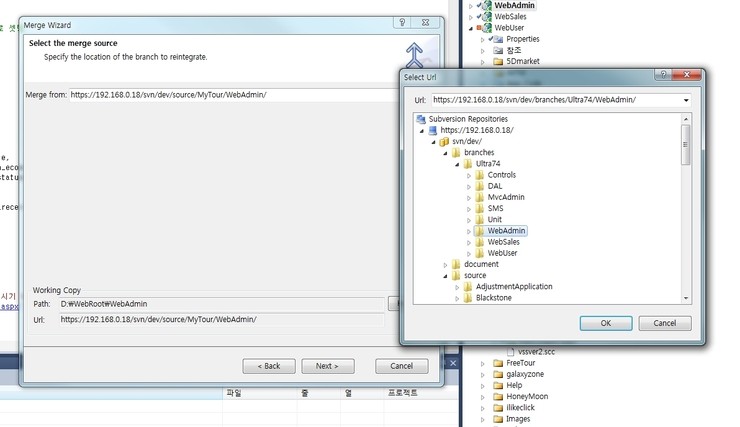
Merge From에서 분기한 ( 새로 분기해서 작업한 프로젝트) 선택하시면 됩니다.
옆에 보시변 dev/branches 란 폴더 안에 제가 따로 작업했던 프로젝트 경로 입니다.

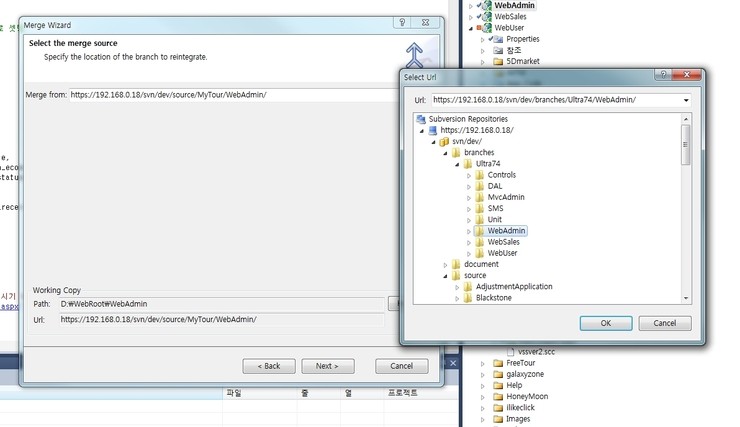
/dev/branches/ultra74/WebAdmin 에서 분기해서 작업했던 프로젝트를 선택합니다.
work Copy는 현재 내가 물리적인 작업 PC를 말하는거구요.
url 은 svn 서버 경로 입니다.
결국 병합이 되면 기존에 기준 소스로 병합이 되어져 올라가는 것입니다.

자 그럼 병합할 소스들이 셋팅이 되어 졌습니다. 넥스트 버튼을 누릅니다.

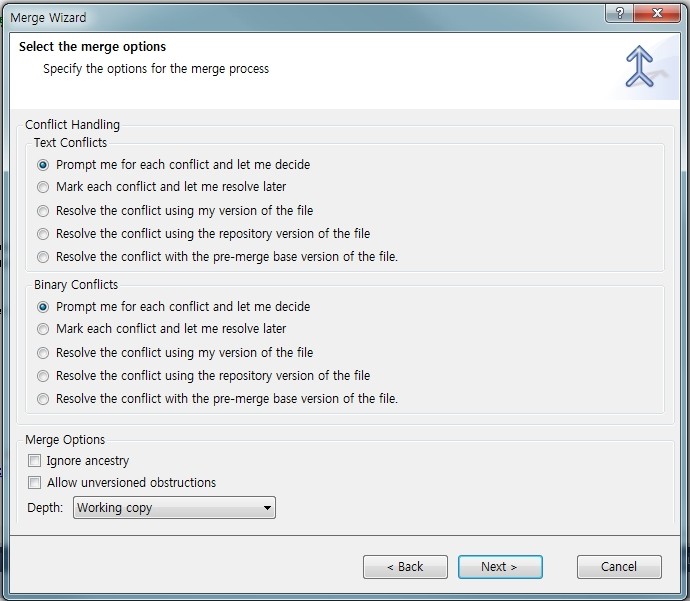
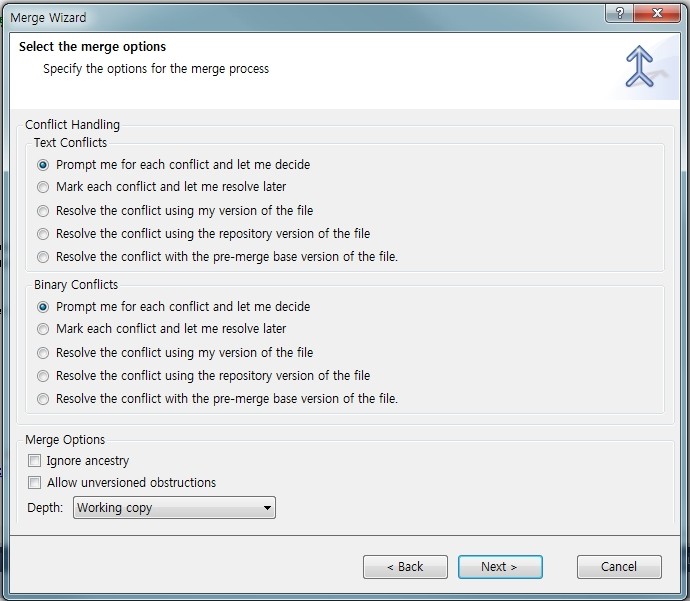
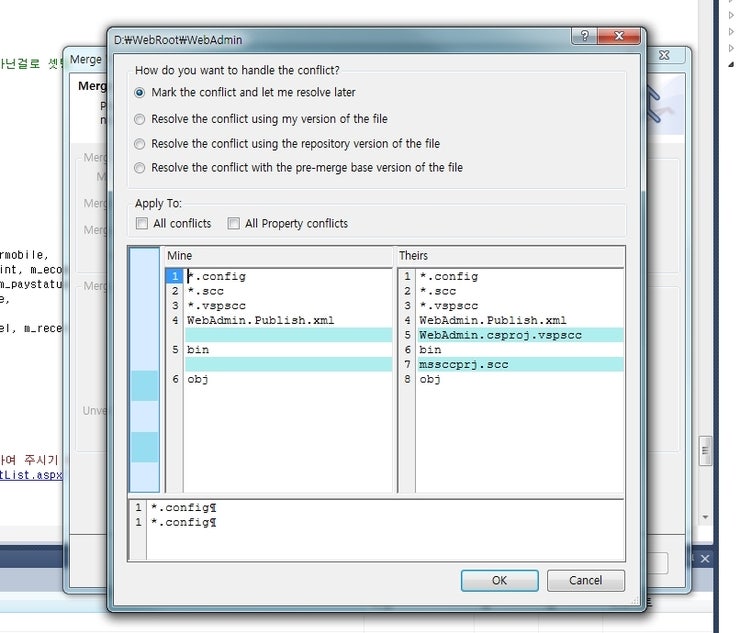
어떤식으로 병합할꺼냐 묻는건데 졸라 말 많습니다.
저는 그냥 소스가 다를 경우 나에게 물어 봐라 고 설정했습니다.
보통은 자동으로 병합해주는데 지가 보기에 난해 한거는 다시 묻습니다.
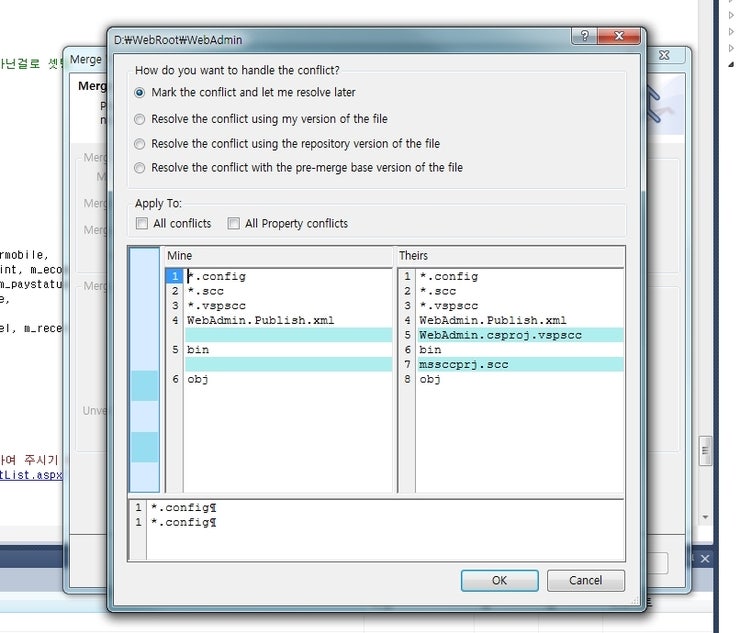
아주 상세하게 두소스를 비교 해주면서 묻는데 거기서 에디터로 보시고 수정후에 저장해주시면 병합이 됩니다.

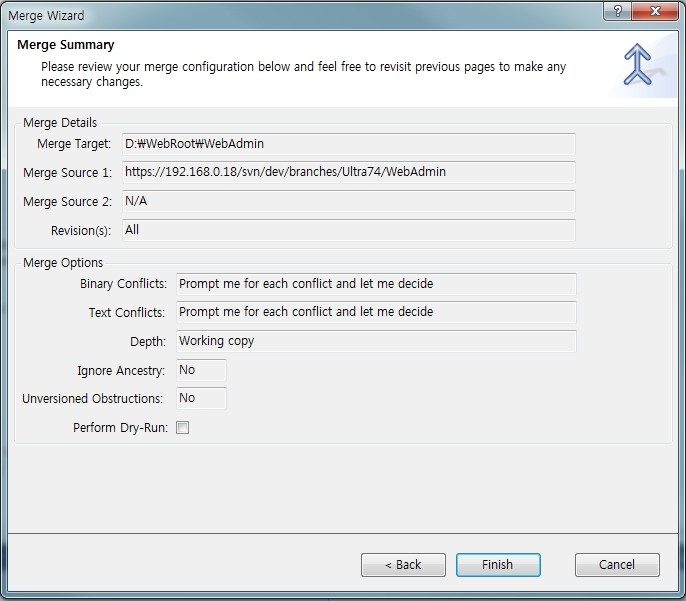
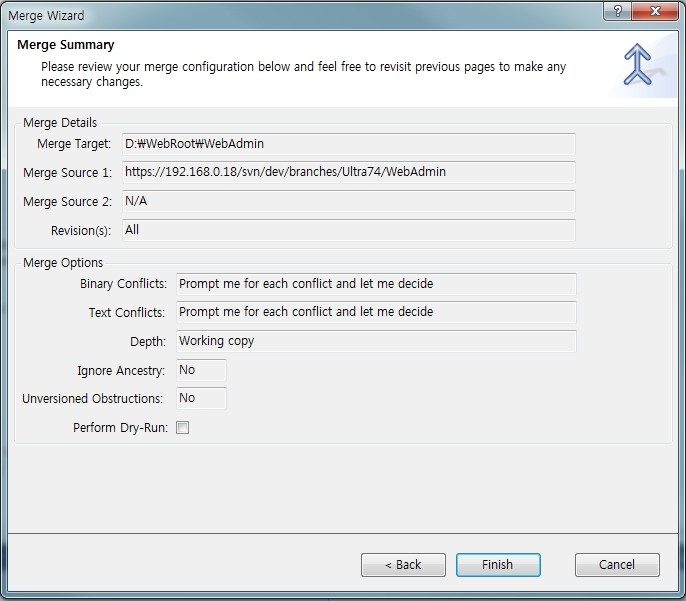
어떻게 병합하라고 지시도 했고 그 지시한 사항을 한번더 보여줍니다.
바이너리도 가끔씩 묻기는 하는데 바이너리는 걍 패스 하고 다시 컴파일 해주면 되니까..
지나가시면 됩니다.

처음에 소스 세이프를 섰는데 그것까지 체크를 해버리네요.
걍 오케이 눌러 버립니다.
ㅎㅎㅎ
 \
\
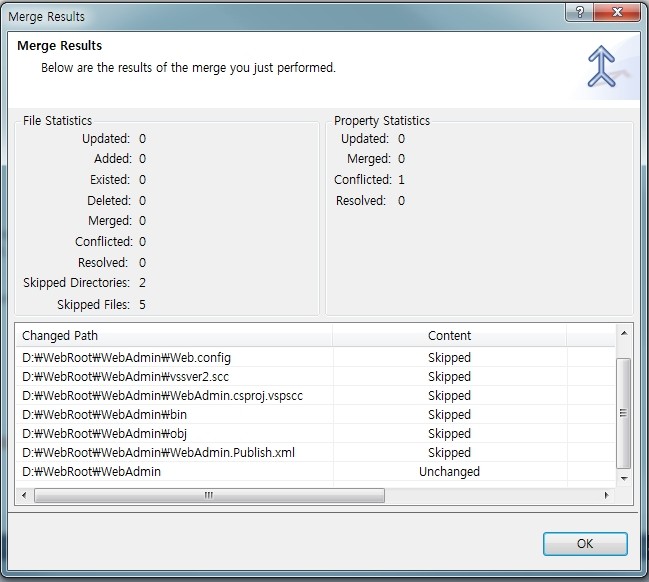
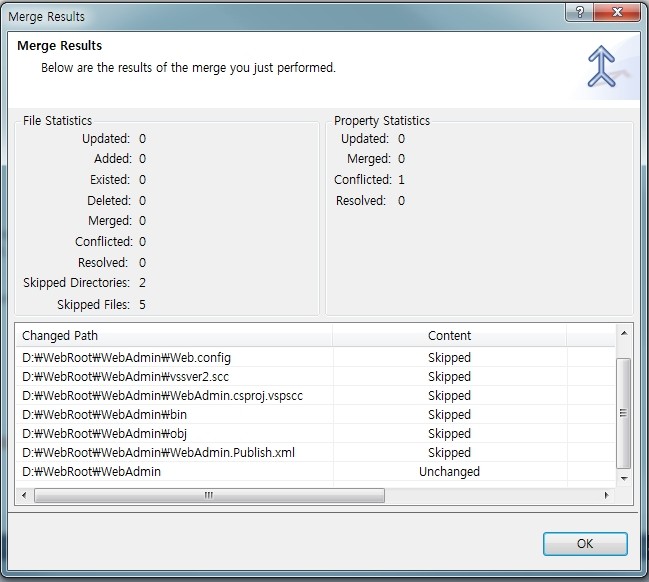
이게 끝난 화면인데 ㅋㅋ WebAdmin은 제가 고친게 없더군요.
사실은 스토어 프로시져만 고쳤던것이었습니다.
만약 고친게 있다면 고친 파일 갯수를 표기 해줍니다.
이렇게 하면 로컬에 있는 소스가 병합이 되어 집니다.
처음은 힘든데 써보니 공짜 치고 괜찮은듯합니다.
이제 소스 관리 힘들지 않게 됐네요.
^^
그럼 수고 하세요.


 svn-book.pdf
svn-book.pdf



















 \
\