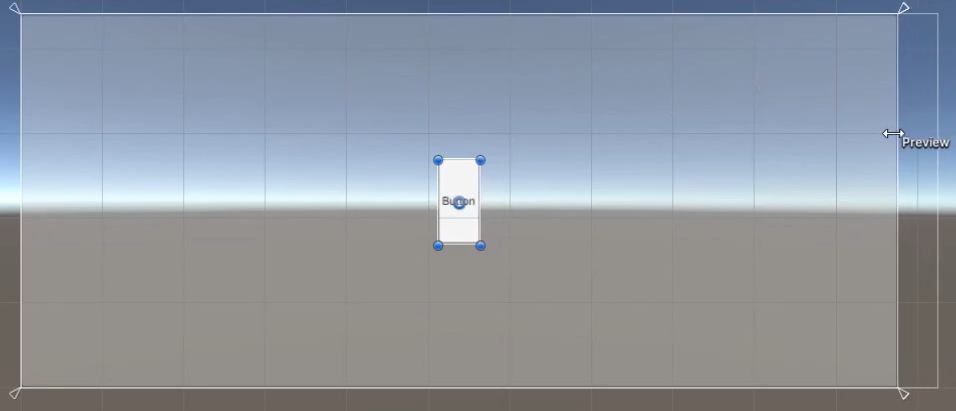
4개의 앵커가 있는데 주황색의 거리
전체 화면의 좌상단과 앵커 좌상단까지의 비율적인 거리를 애커가 나타내고 (주황색)
좌상단의 앵커와 button 의 좌상단 까지의 위치까지는 고정거리로 표시가 됩니다 (노란색)
즉 노란색 공간이 작아지면 버튼 자체도 작아지게 됩니다, 절대적 거리이므로
이런 작업은 4번 반복하여 버튼 사각형 위치 포인트들이 만들어집니다

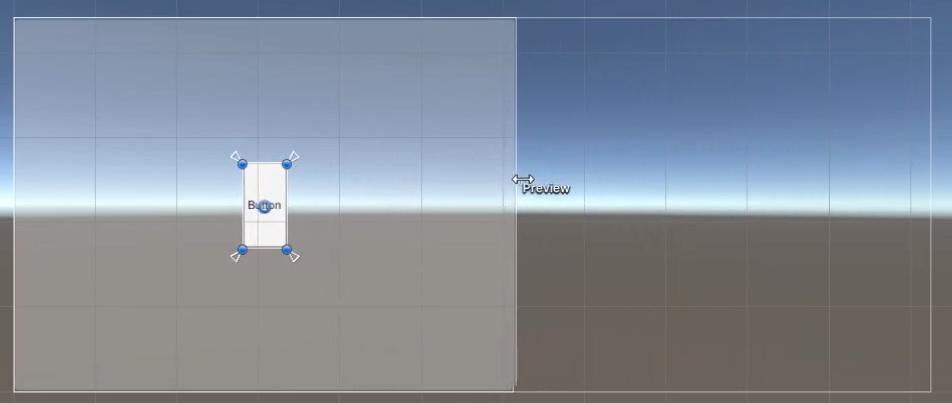
위 상태에서 아래 처럼 앵커를 변경하면 화면과 앵커까지의 비율은 고정이 되고
앵커와 버튼까지의 거리는 고정이 됨으로 회색부분의 화면을 줄이면
버튼과 앵커까지의 고정거리 (노란색 위치)가 줄어들게 되면서 버튼 자체가 축소 되는것을 볼 수 있습니다

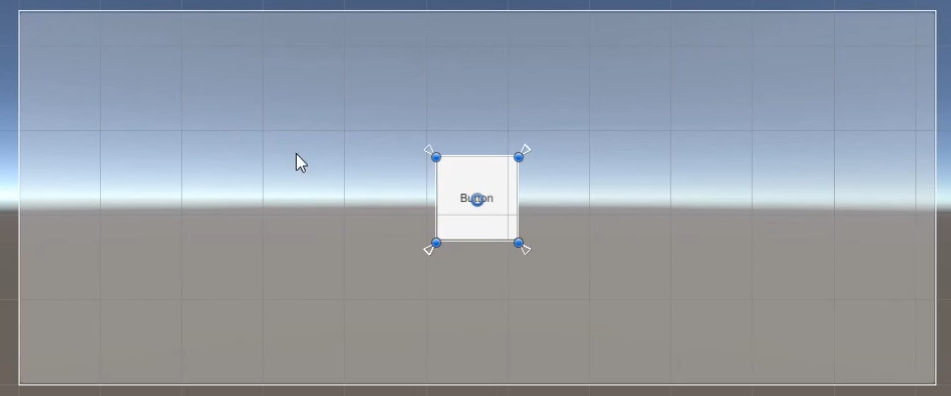
앵커와 버튼 위치가 같을땐

회색 부분 화면을 줄이면 주황색 부분 비율은 유지 하면서 버튼이 사이즈가 주는 것을 알 수있습니다
즉 화면 사이즈의 비율대로 줄이고 싶을때 이렇게 처리 하면 됩니다

앵커가 이렇게 중앙에 배치되게 되면 화면 크기가 줄어도 버튼 크기는 그대로가 된다

반응형
'게임엔진(GameEngine) > Unity3D' 카테고리의 다른 글
| UnityEngine.Random (0) | 2022.11.16 |
|---|---|
| UI 버튼 바인딩 (1) | 2022.11.06 |
| Has Exit Time (0) | 2022.11.03 |
| 픽킹, 카메라에서 Raycast로 구해보기 (0) | 2022.11.01 |
| 충돌 액션 매트릭스 (0) | 2022.10.30 |

