유저의 목록과 추가및 제거에 대한 변수와 함수를 바인딩하는 것을 알아본다
기본적으로 html 부분에 code 쪽의 변수가 바인딩 되어 있는 경우 변수가 바뀔때 자동으로 데이터가 html 상에서 갱신된다
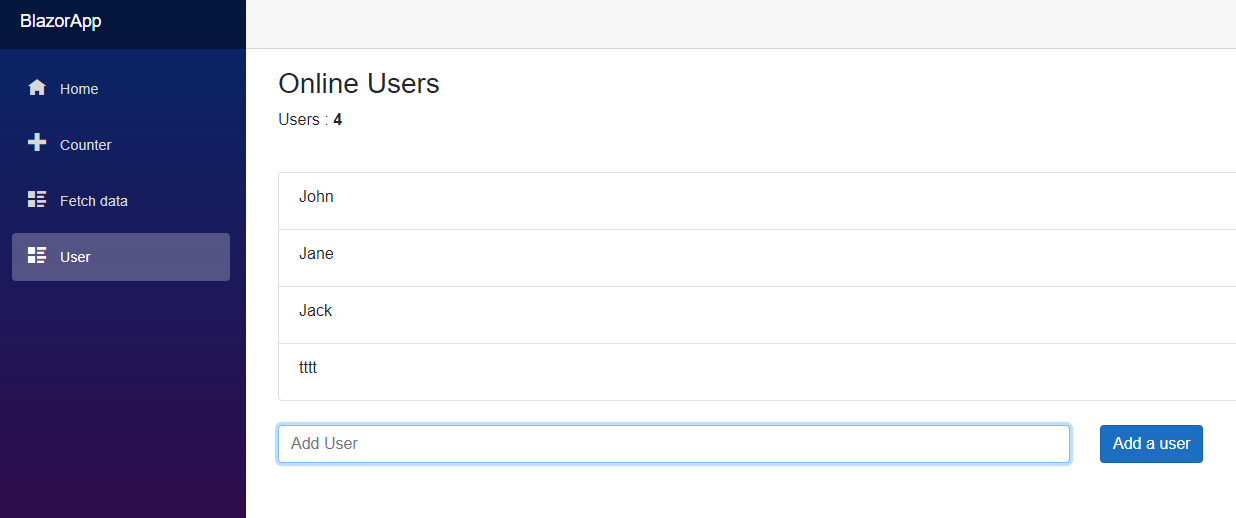
[유저 목록과 추가하기]
유저의 목록 기본적으로 3개를 만들어 for 문으로 3개가 보여지도록 처리해놓는다
@page "/user"
@using BlazorApp.Data;
<h3>Online Users</h3>
<p>
Users : <b>@_users.Count</b>
</p>
<br/>
<ul class="list-group">
@foreach(var user in _users)
{
<li @key="user" class="list-group-item">
<label>@user.Name</label>
</li>
}
</ul>
<br/>
<div class="contrainer">
<div class="row">
<div class="col-md-6">
<input type="text" class="form-control" placeholder="Add User" @bind-value="_inputName"/>
</div>
<div class="col-md-6">
<button class="btn btn-primary" type="button" @onclick="AddUser" > Add a user </button>
</div>
</div>
</div>
@code {
List<UserData> _users = new List<UserData>();
string _inputName;
protected override void OnInitialized()
{
_users.Add(new UserData { Name = "John" });
_users.Add(new UserData { Name = "Jane" });
_users.Add(new UserData { Name = "Jack" });
}
void AddUser()
{
_users.Add(new UserData { Name = _inputName });
_inputName = string.Empty;
}
}
user 명을 추가 하면 li 목록에 추가 되는 코드이다
함수 AddUser 또한 @onclick= 에 연결 할 수 있다

[제거]
@page "/user"
@using BlazorApp.Data;
<h3>Online Users</h3>
<p>
Users : <b>@_users.Count</b>
</p>
<br/>
<ul class="list-group">
@foreach(var user in _users)
{
<li @key="user" class="list-group-item">
<button type="button" class=" btn btn-link" @onclick="(()=>KickUser(user))" > X </button>
<label>@user.Name</label>
</li>
}
</ul>
<br/>
<div class="contrainer">
<div class="row">
<div class="col-md-6">
<input type="text" class="form-control" placeholder="Add User" @bind-value="_inputName"/>
</div>
<div class="col-md-6">
<button class="btn btn-primary" type="button" @onclick="AddUser" > Add a user </button>
</div>
</div>
</div>
@code {
List<UserData> _users = new List<UserData>();
string _inputName;
protected override void OnInitialized()
{
_users.Add(new UserData { Name = "John" });
_users.Add(new UserData { Name = "Jane" });
_users.Add(new UserData { Name = "Jack" });
}
void AddUser()
{
_users.Add(new UserData { Name = _inputName });
_inputName = string.Empty;
}
void KickUser(UserData user)
{
_users.Remove(user);
}
}
이름 앞에 X 표시 버튼을 추가하였고 x 를 누르면 유저목록에서 유저가 제거된다
기본 3개에서 하나를 제거한 상태이다
@onclick="(()=>KickUser(user))" 이 코드는 람다형태로 onclick="KickUser(user)" 의 형태로는 지원이 되지 않기 때문에 람다로 연결해주면 가능하다

반응형
'서버(Server) > Blazor' 카테고리의 다른 글
| [Blazor] Blazor Binding Parameter, Ref, EventCallback (0) | 2023.04.17 |
|---|---|
| [Blazor] 그 외 Binding과 StateHasChanged (0) | 2023.04.16 |
| [Blazor] Blazor & Binding (0) | 2023.04.14 |
| [Blazor] Blazor API 서버 Example (0) | 2023.04.13 |
| [Blazor] Blazor Server, Blazor WebAssembly (0) | 2023.04.12 |

