우선 테이블 명을 GameResultList 로 변경하였다
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
using Microsoft.EntityFrameworkCore;
using Microsoft.EntityFrameworkCore.Migrations;
using RankingApp.Data.Models;
using System;
using System.Collections.Generic;
using System.Text;
namespace RankingApp.Data
{
public class ApplicationDbContext : IdentityDbContext
{
//DbSet 으로 추가해줘야지 GameReesult.cs 에서 GameResultList 내용을 DB에 저장할 수 있다. ORM
//즉 서버를띄울때 자동으로 DB를 갱신하여 띄워주게 된다
//PM> add-migration RankingService 명령어르 NeGet 콘솔에서 실행하여 DB를 갱신해준다
//PM> update-database 명령어르 NeGet 콘솔에서 실행하여 DB를 갱신해준다
//주의!! GameResultList 이 테이블 명과 동일해야 한다 dbo.GameResultList 에서 dbo 빼고 GameResultList 만
public DbSet<GameResult> GameResultList { get; set; }
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options)
: base(options)
{
}
}
}
그런다음 패키지 관리자 콘솔에서 다음 처럼 입력한다음 다음 처럼 적용한다
PM> Add-Migration GameResultList
PM> Update-Database

이 처럼 마이그레이션이 변경된다

테이블명도 자동으로 바뀌게 된다
서비스 쪽에 갱신과 삭제에 대한 로직을 추가 하고 테이블에도 값이 삭제/갱신이 적용 될수 있게 처리 한다
public Task<bool> UpdateGameResult(GameResult gameResult)
{
var result = _context.GameResultList.Where(x => x.Id == gameResult.Id).FirstOrDefault();
if(result==null)
{
return Task.FromResult(false);
}
result.UserName = gameResult.UserName;
result.Score = gameResult.Score;
_context.SaveChanges();
return Task.FromResult(true);
}
public Task<bool> DeleteGameResult(GameResult gameResult)
{
var result = _context.GameResultList.Where(x => x.Id == gameResult.Id).FirstOrDefault();
if (result == null)
{
return Task.FromResult(false);
}
_context.GameResultList.Remove(gameResult);
_context.SaveChanges();
return Task.FromResult(true);
}
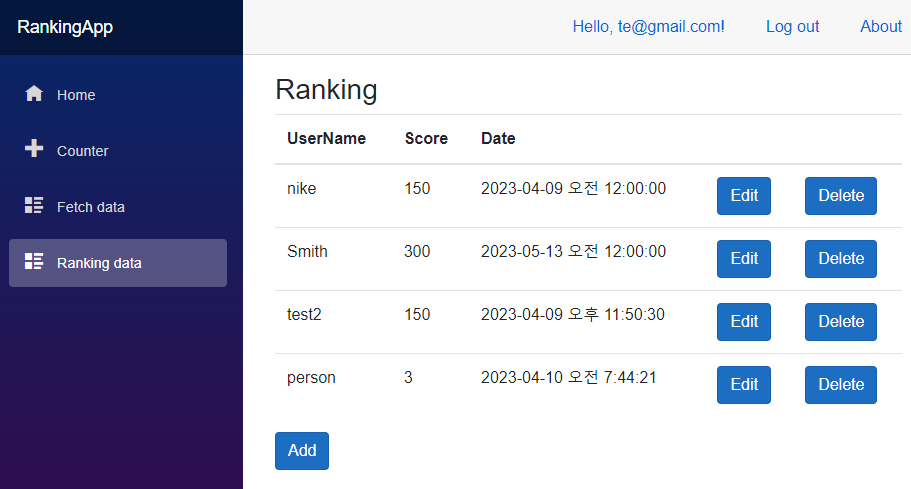
Ranking.razor
갱신과 삭제 버튼이 보여 내용을 수정 할수 있도록 하고
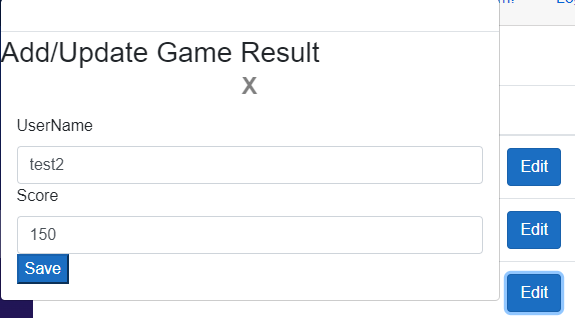
추가팝업과 갱신 팝업은 동일한 형태로 사용한다
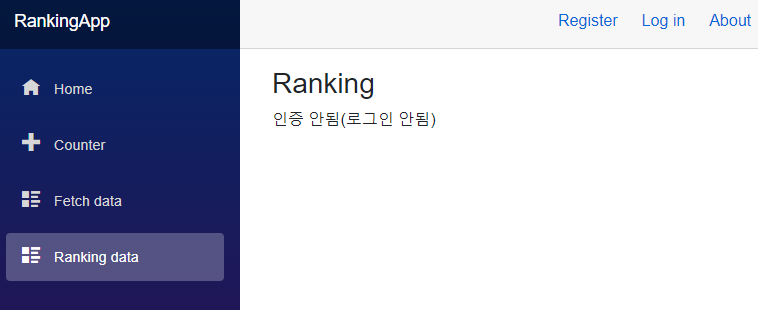
그리고 로그인이 되어 있지 않다면 유저 정보는 보이지 않도록 Autorized, NotAutorized 처리를 해 놓았다
@page "/ranking"
@using RankingApp.Data.Models;
@using RankingApp.Data.Services;
@inject RankingService RankingService
<h3>Ranking</h3>
<AuthorizeView>
<Authorized>
@if (_gameResultList == null)
{
<p>Loading...</p>
}else{
<table class="table">
<thead>
<tr>
<th>UserName</th>
<th>Score</th>
<th>Date</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var gameResult in _gameResultList)
{
<tr>
<td>@gameResult.UserName</td>
<td>@gameResult.Score</td>
<td>@gameResult.Date</td>
<td>
<button class="btn btn-primary" @onclick="() => EditGameResult(gameResult)">
Edit
</button>
</td>
<td>
<button class="btn btn-primary" @onclick="() => DeleteGameResult(gameResult)">
Delete
</button>
</td>
</tr>
}
</tbody>
</table>
<p>
<!-- make button to add gameresult -->
<button class="btn btn-primary" @onclick="AddGameResult">
Add
</button>
</p>
@if(_showPopup)
{
//dialog to show gameresult
<div class="modal" style="display:block" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header"></div>
<h3 class="modal-title">Add/Update Game Result</h3>
<button type="button" class="close" @onclick="ClosePopup">
<span aria-hidden="true">X</span>
</button>
<div class="modal-body">
<label for="UserName"> UserName</label>
<input class="form-control" type="text" placeholder="UserName" @bind-value="_gameResult.UserName" />
<label for="Score"> Score</label>
<input class="form-control" type="text" placeholder="Score" @bind-value="_gameResult.Score" />
<button class="btn-primary" @onclick="SaveGameResult">Save</button>
</div>
</div>
</div>
</div>
}
}
</Authorized>
<NotAuthorized>
인증 안됨(로그인 안됨)
</NotAuthorized>
</AuthorizeView>
@code {
List<GameResult> _gameResultList;
GameResult _gameResult;
bool _showPopup = false;
protected override async Task OnInitializedAsync()
{
//db 에서 데이터 긁어와서 _gameResults 에 넣어줌
await readGameResultList();
}
public async Task<List<GameResult>> readGameResultList()
{
//db 에서 데이터 긁어와서 _gameResultList 에 넣어줌
_gameResultList = await RankingService.GetGameResultAsync();
return _gameResultList;
}
public void AddGameResult()
{
_showPopup = true;
//Add new gameresult to
_gameResult = new GameResult()
{
Id = 0
};
}
//ClosePopup
void ClosePopup()
{
_showPopup = false;
}
void EditGameResult(GameResult gameResult)
{
_showPopup = true;
_gameResult = gameResult;
}
async Task DeleteGameResult(GameResult gameResult)
{
var result = RankingService.DeleteGameResult(gameResult);
await readGameResultList();
}
async Task SaveGameResult()
{
//새로 만드는 상태
if(_gameResult.Id==0)
{
//save to db
_gameResult.Date = DateTime.Now;
var result = RankingService.AddGameResult(_gameResult);
//close popup
ClosePopup();
}
else
{
//수정하고 있는 상태
var result = RankingService.UpdateGameResult(_gameResult);
}
await readGameResultList();
_showPopup = false;
}
}
결과는 다음과 같고

Edit 버튼을 눌러 값 또한 수정 반영 할 수 있다

로그인 안했을대 로그인 안된다는 문자표시

반응형
'서버(Server) > Blazor' 카테고리의 다른 글
| Entity Framework 데이터 모델링 (1) (0) | 2023.04.27 |
|---|---|
| [Blazor] Ranking 제작(2) : (DB 에 데이터 추가) (0) | 2023.04.22 |
| [Blazor] Ranking 제작(1) : (DB 와 연동 + Entityframework) (0) | 2023.04.21 |
| [Blazor] JavaScript 연동 (0) | 2023.04.20 |
| [Blazor] Blazor 서버 기본 구조와 Dependency Injection, SPA (2) (0) | 2023.04.19 |
