서버(Server)/Blazor
[Blazor] Ranking 제작(2) : (DB 에 데이터 추가)
3DMP
2023. 4. 22. 11:00

랭킹 데이터를 추가 하고 다시 가져오는 코드이다
Ranking.razor
@page "/ranking"
@using RankingApp.Data.Models;
@using RankingApp.Data.Services;
@inject RankingService RankingService
<h3>Ranking</h3>
<AuthorizeView>
<Authorized>
@if (_gameResultLIst == null)
{
<p>Loading...</p>
}else{
<table class="table">
<thead>
<tr>
<th>UserName</th>
<th>Score</th>
<th>Date</th>
</tr>
</thead>
<tbody>
@foreach (var gameResult in _gameResultLIst)
{
<tr>
<td>@gameResult.UserName</td>
<td>@gameResult.Score</td>
<td>@gameResult.Date</td>
</tr>
}
</tbody>
</table>
<p>
<!-- make button to add gameresult -->
<button class="btn btn-primary" @onclick="AddGameResult">
Add
</button>
</p>
@if(_showPopup)
{
//dialog to show gameresult
<div class="modal" style="display:block" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header"></div>
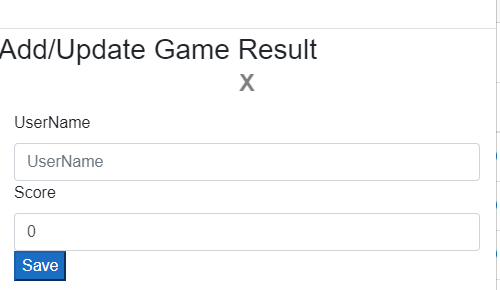
<h3 class="modal-title">Add/Update Game Result</h3>
<button type="button" class="close" @onclick="ClosePopup">
<span aria-hidden="true">X</span>
</button>
<div class="modal-body">
<label for="UserName"> UserName</label>
<input class="form-control" type="text" placeholder="UserName" @bind-value="_gameResult.UserName" />
<label for="Score"> Score</label>
<input class="form-control" type="text" placeholder="Score" @bind-value="_gameResult.Score" />
<button class="btn-primary" @onclick="SaveGameResult">Save</button>
</div>
</div>
</div>
</div>
}
}
</Authorized>
<NotAuthorized>
인증 안됨(로그인 안됨)
</NotAuthorized>
</AuthorizeView>
@code {
List<GameResult> _gameResultLIst;
GameResult _gameResult;
bool _showPopup = false;
protected override async Task OnInitializedAsync()
{
//db 에서 데이터 긁어와서 _gameResults 에 넣어줌
await readGameResults();
}
public async Task<List<GameResult>> readGameResults()
{
//db 에서 데이터 긁어와서 _gameResults 에 넣어줌
_gameResultLIst = await RankingService.GetGameResultAsync();
return _gameResultLIst;
}
public void AddGameResult()
{
_showPopup = true;
//Add new gameresult to
_gameResult = new GameResult()
{
Id = 0
};
}
//ClosePopup
void ClosePopup()
{
_showPopup = false;
}
async Task SaveGameResult()
{
//새로 만드는 상태
if(_gameResult.Id==0)
{
//save to db
_gameResult.Date = DateTime.Now;
var result = RankingService.AddGameResult(_gameResult);
//close popup
ClosePopup();
}
else
{
//수정하고 있는 상태
}
_gameResultLIst = await readGameResults();
}
}
RankingService.cs
using RankingApp.Data.Models;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace RankingApp.Data.Services
{
public class RankingService
{
ApplicationDbContext _context;
public RankingService(ApplicationDbContext context)
{
_context = context;
}
public Task<List<GameResult>> GetGameResultAsync()
{
//DB 에서 GameResult 테이블의 모든 데이터를 가져온다
List<GameResult> results = _context.GameResult.ToList();
return Task.FromResult(results);
}
public Task<GameResult> AddGameResult(GameResult gameResult)
{
_context.GameResult.Add(gameResult);
_context.SaveChanges(); //db 에 실제 저장이 됨
return Task.FromResult(gameResult);
}
}
}AddGameResult() 함수가 추가 되었고
_context.GameResult.Add(gameResult);
_context.SaveChanges(); //db 에 실제 저장이 됨이 코드가 실제 DB 에 저장하는 부분이 된다
이후 결과는 Task 로 리턴해주고 결과를 담을때는 FromResult 로 결과를 담아줘서 리턴하면 await 으로 결과를 기다 릴 수 있다
public async Task<List<GameResult>> readGameResults()
{
//db 에서 데이터 긁어와서 _gameResults 에 넣어줌
_gameResultLIst = await RankingService.GetGameResultAsync();
return _gameResultLIst;
}
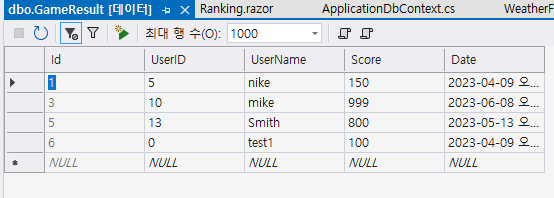
유저를 하나 추가하면 다음처럼 보이게 된다 (test1 유저 추가)

DB 데이터에 추가된 내용

반응형